How I transitioned from a graphic designer to front-end developer in 5 months

2017 was a bumpy yet exciting year for me. I left my graphic designer job in March, and entered the maze of the coding world. Five months later, I finally got a job as a front-end developer at Tenten.co.
Having been a full-time front-end developer for six months, I’d like to share my story of why and how I pivoted my life path. This is for those who might be as helpless but ambitious as I am.
To be clear, this post is not written from the perspective of a seasoned developer or designer who’s able to illustrate a clear road map to follow. Neither is it a crash course for learning front-end development. There are lots of great tutorials on this topic, and I will list some later in the article.
Remember, the perfect (universal) path for all individuals does not exist.
My Background

I was a 24 year old graphic designer with no experience related to coding at all. In my school days, my exam scores of math, physics, chemistry and science were horribly low. These subjects scared me with dull and complex formulas, numbers, and errors. Things that interested me back then were always the beauty created by paint, music, or words. Naturally, I chose English as my major, and got fascinated by literature, culture, photography and design in college.
How I learned how to design in college by myself and finally became a graphic designer after graduation is story for another day. The point is, throughout my entire life until last year, I’d dreamed of being a writer, photographer, film critic, singer and designer, but I never thought of being a developer under any circumstances.
Why I Wanted to Code
For me, graphic design serves the purpose of solving a problem with attractive visual forms supported by invisible systems or structures.
As the world is facing so many critical issues, I believe that problem-solving design thinking can and should help deal with some of these issues. Of course I was only trying to layout something beautiful the first time I opened Photoshop. Yet, the more I learned about design, the more I craved to engage in critical issues with graphic design.
But, after many endeavors to achieve my ambition, I was deeply disappointed at the impact that graphic design could make in Taiwan (or maybe the whole world?).
There’s no doubt that I’m still aware of the power and importance of great design. But most of the time, designers are only allowed to deal with the “client’s problem,” instead of tackling “real problems client have.” Designers spend most of the time guessing their client’s wishes with no profound data and analysis, but only intuition, experience, or common sense.
I got tired of this game two years into my graphic design career.
That’s when I decided to take a serious look at the always trending front-end development topic on Medium.
I found that being a developer with design skills allowed you to have way more control and authority over each case and client. Besides, working on web development or applications allows you to efficiently propagate information.
I left my graphic design job at the end of February. With no elaborate plan and limited saving in the bank, I started my journey of transforming into a front-end developer.
What to Do
Taking the first step is always hard. But if you recognize what the reason propelling you is, things get simpler. For example, if your purpose of becoming a developer is getting paid better ASAP, then you should learn the hot stuff in the market.
In my case, because I realized that my current goal was to earn the power to combine design with development skills, I focused on showcasing both abilities.
So, I set a goal, and made a list of required tasks with my shallow understanding of front-end development:

1. Goal: Get a front-end developer job
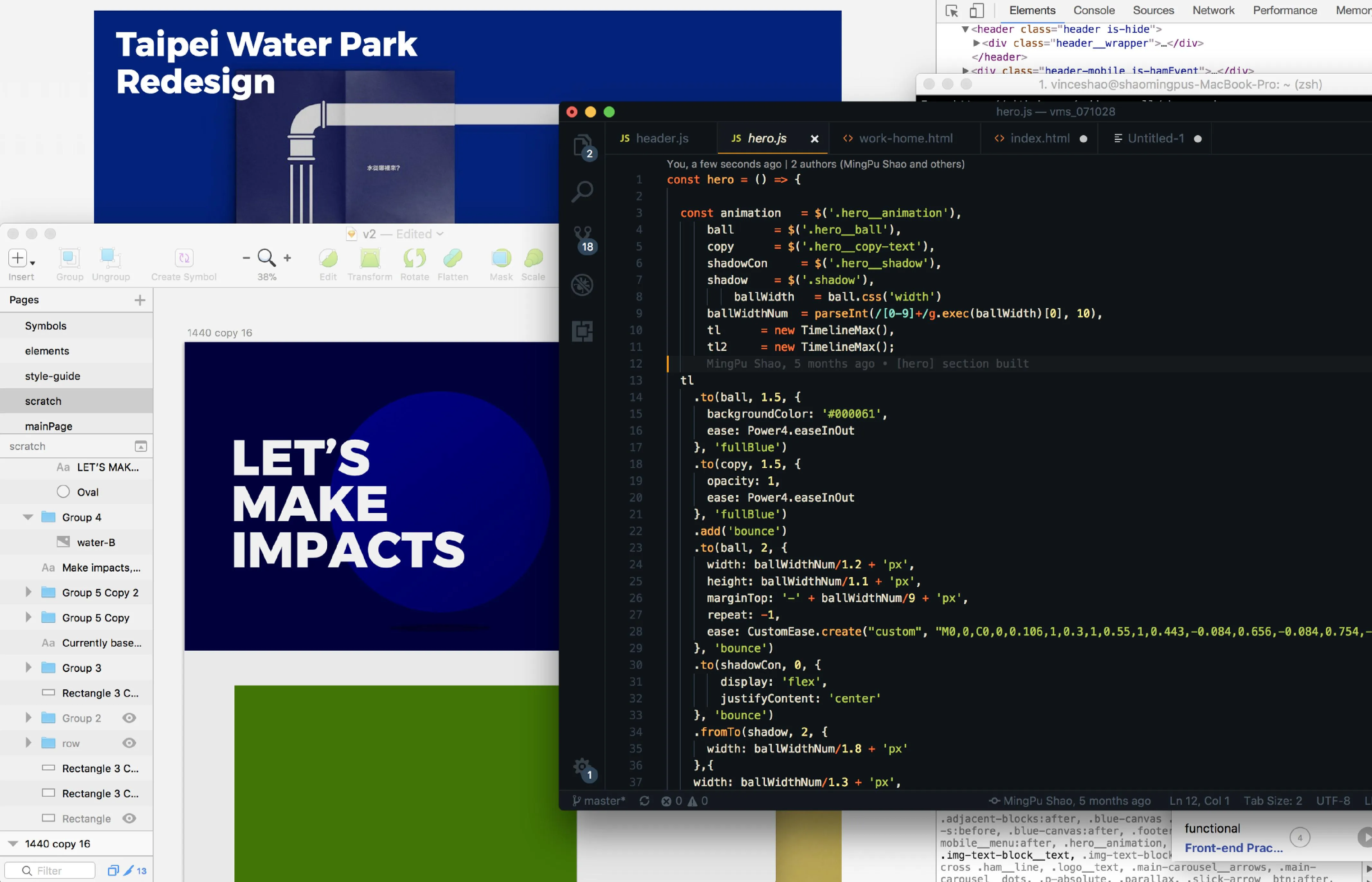
2. How to achieve the goal: Build my portfolio site for showcasing my ability
3. Tasks to do
- Learn HTML, CSS, jQuery/JavaScript
- Design portfolio site
- Portfolio works preparation
I assigned only these tasks for myself at first. But as I read more articles, tutorials, or job requirements, I put these skills on the list along the way:
- Sass
- Gulp
- CS50
- Basic Unix
- Basic Wordpress
- Jekyll
- Basic AWS knowledge
- Basic networking knowledge
Note: To be sure, the exploding information on web bombed me with more things to learn. In the five months, I had once put Node.js, React.js, PHP and more on the list. The tasks above were the ones that I actually completed in the end.

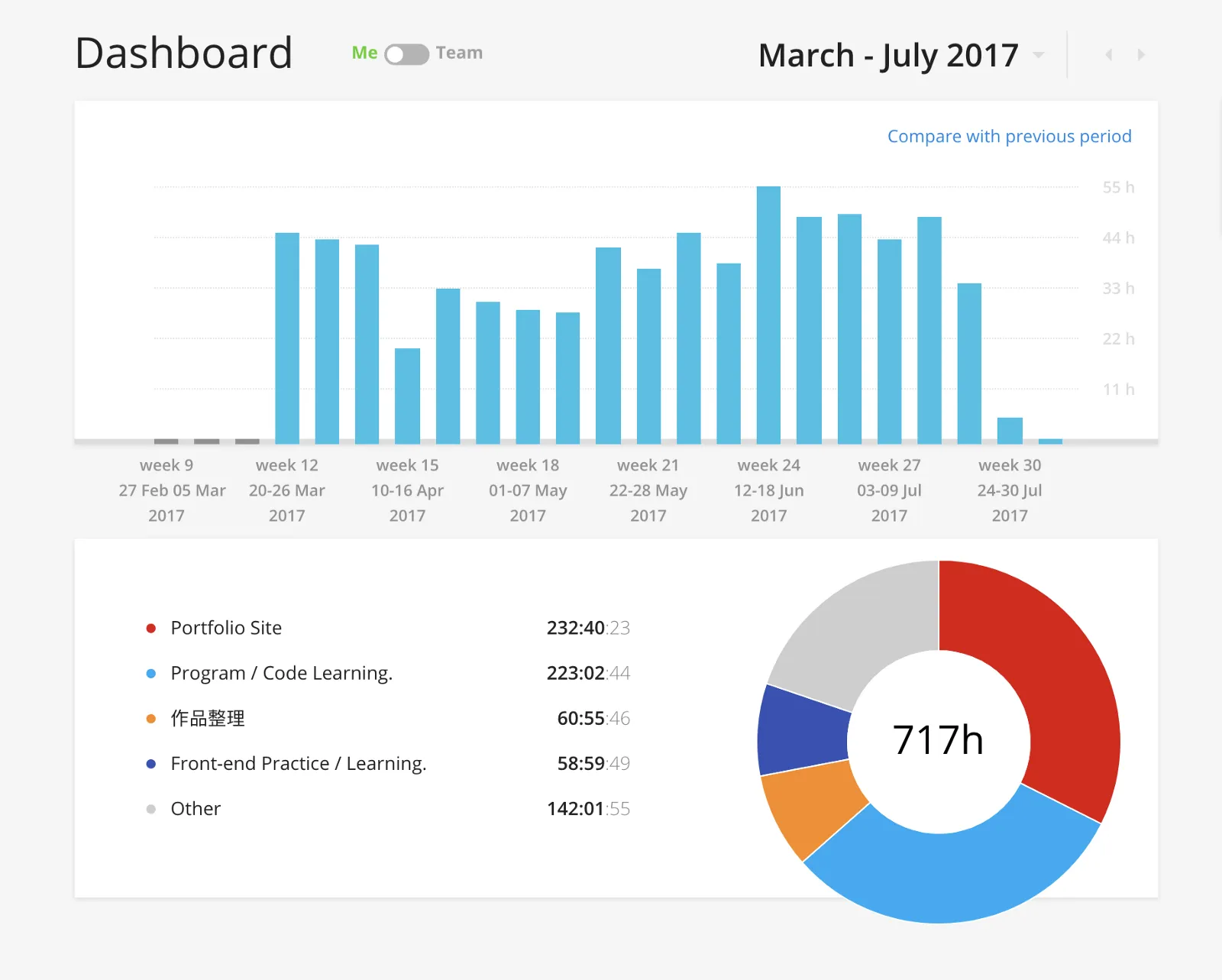
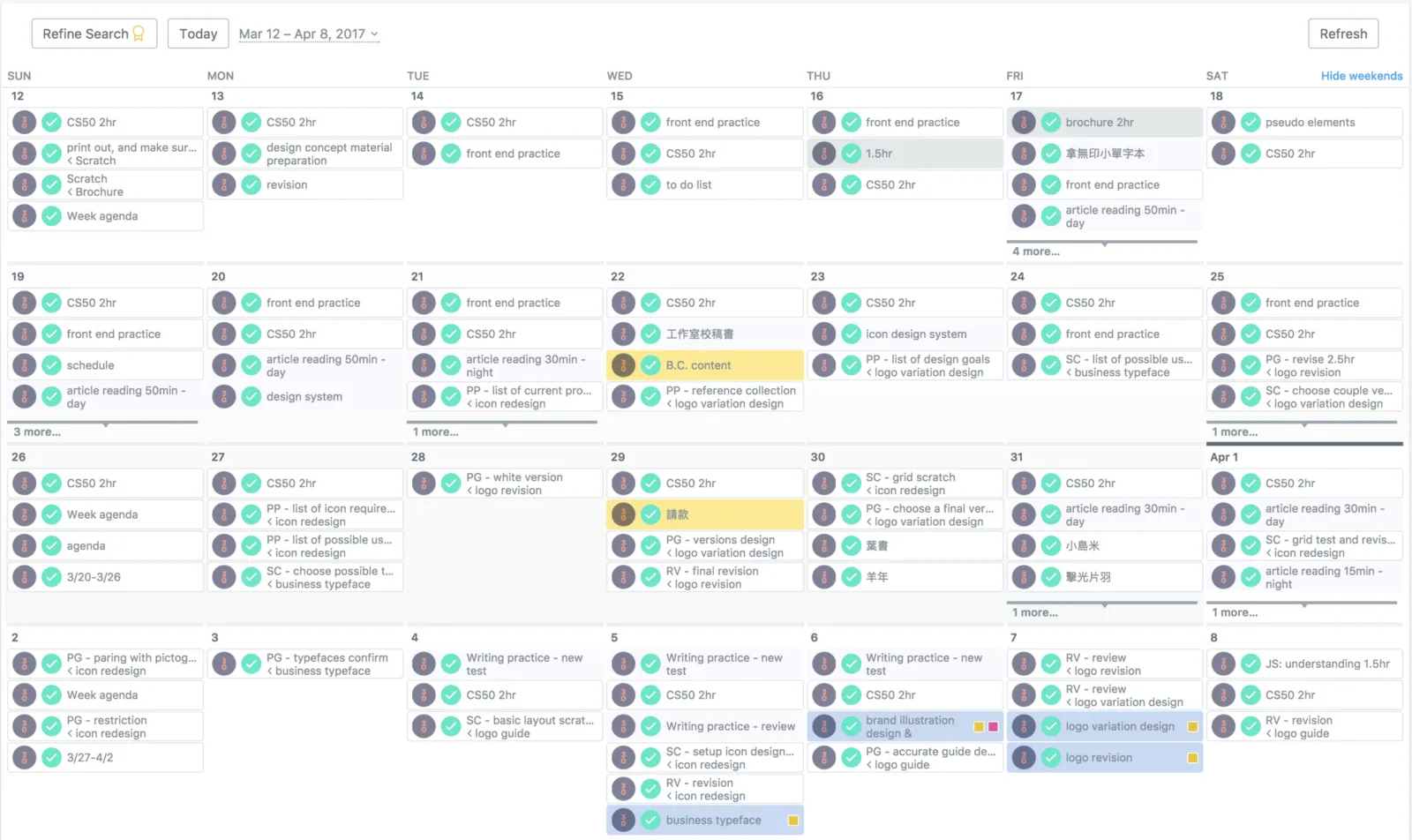
To follow the plan, I set a 48hr/week working goal for myself. It meant I had to work eight hours a day with only one day off in a week. Toggl helped me keep track of my performance.

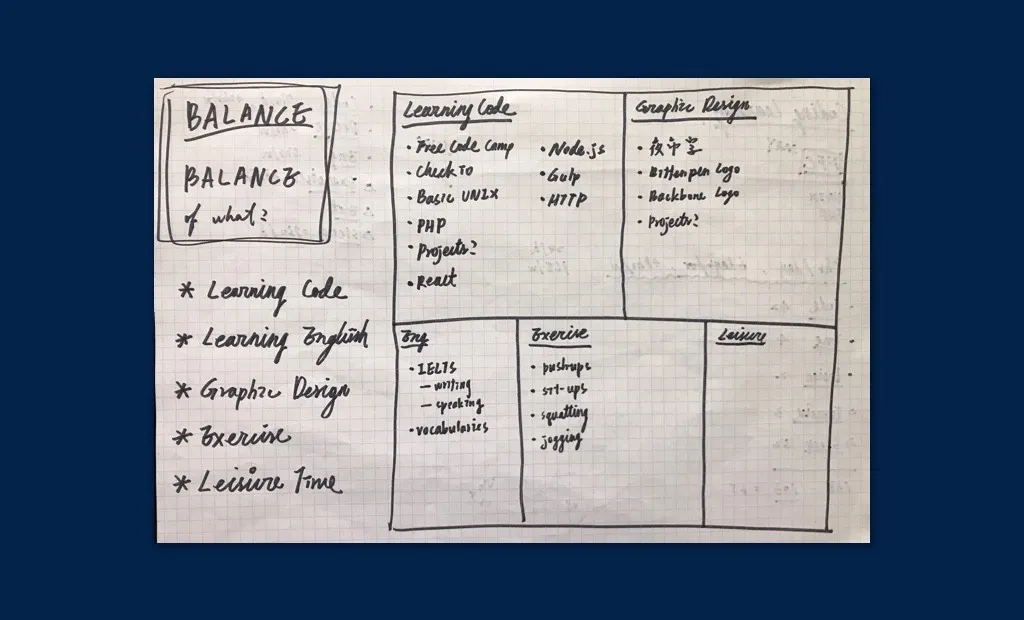
Also, I took a long-term goal -> monthly goal -> weekly agenda -> daily agenda method to make my learning schedule, and Asana was my best assistant on managing these tasks.
Where to Learn
I tried to learn from many platforms, tutorials, or articles along the way. Here’s the list of the resources and my thoughts to each of them:
Learning Platforms
Back then, I hated the tutorials that showed me lines of codes I didn’t have any idea what to do with. Some assumed that I knew every bit of it, or they told me to ignore it for now. Please, I genuinely didn’t understand even a line of the code on the screen, because I was a TOTAL BEGINNER.
Those kinds of lectures pained me, and made me looked down on myself. Generally, there’s no perfect platform to learn everything. I tried to be as flexible as I could, jumping between each of them.
- Codecademy — Lots of people recommended it, but I was pretty frustrated by its tutorials back then. I always stuck in practice without any clues.
- Code School — I spent lots of time here, because the teachers explain the whys clearly. Recommended.
- Treehouse — The one with the most ads on Youtube! Treehouse has done a great job on marketing, which works (at least for me as a lost beginner back then). It covers so many topics, some of which were really useful for me. For example, it’s hard to find a decent tutorial of Wordpress for front-end developer students out there, but Treehouse has one.
- freeCodeCamp — Huge love for freeCodeCamp! This community has a clear path for beginners to follow, and it knows when to take the training wheels away from student. I was once anxious about what to do next after learning basic HTML, CSS and JavaScript, but freeCodeCamp put small projects on the right spots in the learning track. The community also shares great posts on Medium and by emails. Highly recommended!

YouTube Channel
This is the best place to learn for free or for fun. Youtube videos are not only great for learning certain topics thoroughly from playlists, but are also handy for having a taste of some interesting knowledge.
- The Coding Train — Hosted by NYU’s ITP professor Daniel Shiffman, who is the most vigorous teacher I’ve ever seen, the channel provides easy-to-follow videos.
- thenewboston— Covers almost any topics I can think of. The host, Bucky, has the power of making intimidating things sounds easy.
- Academind — Also provides all kinds of tutorials. Easy to follow. Recommended.
- Fun Fun Function— The host Mattias Petter Johansson is a developer who had previously worked at Spotify and Blackberry. His channel is a nice place to learn JavaScript in an easy way.
- Linux Academy— I learned some basic knowledge of AWS here. Liked it!
- Computerphile — The videos here are all about computer stuff. Interesting to know, but I’ll probably never truly understand what they’re talking about.
- Eli the Computer Guy — I learned knowledge about networking or servers here.
- mycodeschool — My best friend while I took CS50. It explains computer science stuff clearly. Loved it.

Articles to read
Readings are a perfect medium for topics of life paths or inspiration for me. I was pumped by great articles when frustrated so many times in the five months. Here’re some of my best life guides:
- Why Learning to Code is So Damn Hard
- I learned to code, build a web app and launch it on Product Hun in 2 months
- Why I studied full-time for 8 months for a Google interview
- How to Go From Hobbyist to Professional Developer
- Learn To Code in 2017, Get Hired, And Have Fun Along the Way
- The Ultimate Guide to Learning Full Stack Web Development in 6 months, for $30

Other Useful Resources
- JavaScript: Understanding the Weird Parts — Great Udemy course that clarify so many confusing parts of JavaScript for me. Highly recommended.
- CS50 at Harvard — I knew Computer Science knowledge was not a must-have knowledge for applying to junior front-end developer job, but I couldn’t resist the temptation to take this course because it looked so interesting! It was worth my precious time in retrospect.
- NYMY — Episode 1 — Pieter Levels — NYMY is a podcast show hosted by talented designer Tobias van Schneider. He interviewed the maker of NomadList Pieter Levels in this episode. I listened to Pieter’s story several times when I was down. This one hour show introduced me to the infinite possibilities of being a coder/designer.
How to Get a Job
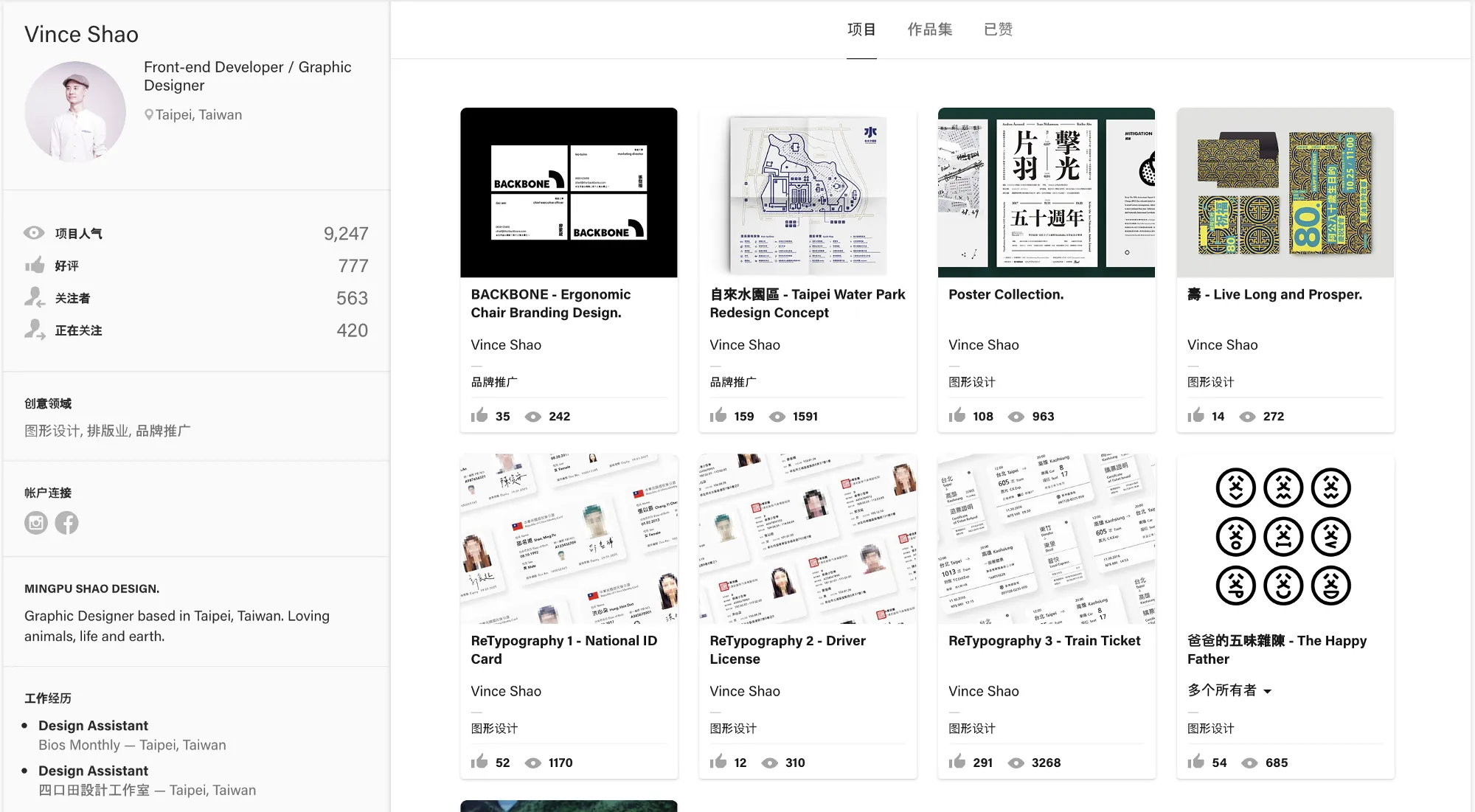
After about 4 months of non-stop coding and designing, I finally knew a little about the front end. I had also completed almost 80% of my portfolio site. At the same time, my remaining savings were only enough for me to live on for another couple of months.
It was time to look for a new job.
Unfortunately, I had barely any choices at all. Not many companies wanted a man with no relative development experience/background, and even fewer appreciated the value of my graphic design abilities. It was also sad to have fewer than five job opportunities that were possibly a fit for me. On the bright side, the situation forced me to focus on these precious chances.

I had been watching the design agency Tenten for at least three years. It is the one and only agency that’s able to harness design, digital development, and innovation at the same time in Taiwan. I’ve had them on my “please hire me” list for a long time, and I believed Tenten was the only company here that would be sold on my multi-disciplinary skills as well.
In the last two months of my journey, I learned as much as I could about Tenten’s junior front-end developer position. Meanwhile, I completed my personal site. When the time was ripe, I applied for the position. As backup plans, I sent my resume and portfolio to other five companies as well. And I waited.
And finally…

In Retrospect
Looking back, I still wouldn’t say that transforming myself from a designer to a developer was easy, but it wasn’t as hard as I thought it would be, either. The hardest part of the process was never understanding or writing the code, but having the powerful motivation that drives you forward.
Congratulations if you’ve found this motivation. If you haven’t, give it more try before you quit. If you never try, you’ll never know.
The most important lesson I learned along the way was to start doing something ASAP. I know it’s terrifying to take the first step of actually building something, but it’s the only way to truly learn something. Remember, you have nothing to lose anyway.
The days and hardships after formally becoming a developer are another story.
I’m so glad to have been a front-end developer at Tenten for 6 months now. The journey of learning never ends!